經過前一篇文章的操作與設定,我們已經將 Firebase 引入至 React 專案中,今天就來串接資料庫吧!
首先先將一開始申請 Firebase 時的 SDK 複製,於 React 專案 /src 資料夾裡新增 firebase.js 檔後貼上。
一開始沒有存好 SDK 的話,可以到這裡找,卷軸往下拉即會看到。
因為我今天要進行 firestore database 的服務,所以於此檔案中引入並呼叫。此時檔案大概會是這樣的內容:
import { initializeApp } from "firebase/app";
import {getFirestore} from "firebase/firestore";
const firebaseConfig = {
apiKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
authDomain: "placeholder-xxxxx.firebaseapp.com",
projectId: "placeholder-xxxxx",
storageBucket: "placeholder-xxxxx.appspot.com",
messagingSenderId: "xxxxxxxxxxxx",
appId: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
};
const app = initializeApp(firebaseConfig);
export const db = getFirestore(app);
接著到 Firebase console 控制台左側,找到 Authentication
服務選項,點選開始使用。
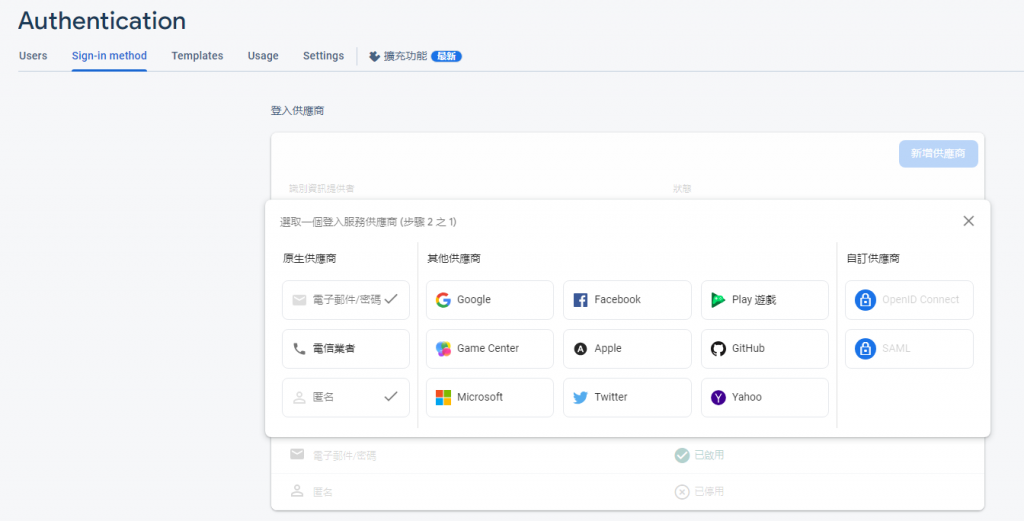
一進到服務中,會自動引導至 Sign-in-method 分頁,點選右上角的「新增供應商」,列了 Firebase 可用的各種註冊會員方式。
開通「電子信箱/密碼」這個選項,這個功能可以讓使用者以自己的電子郵件地址和密碼註冊。Firebase 的 SDK 也提供電子郵件地址驗證、密碼救援和電子郵件地址變更等基本功能。
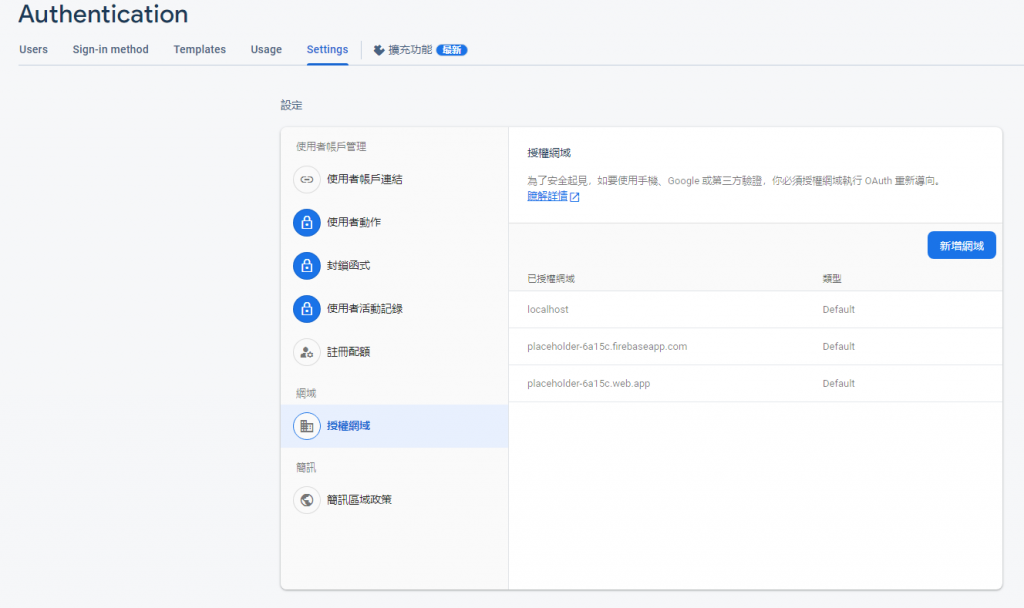
接下來就是到 Setting 這個分頁,設定這個「電子信箱/密碼」服務可以在什麼樣的網域下運作,預設會給 localhost 讓開發環境方便測試使用(上線前會再調整)。
如果挑戰天數內來的及,也會實作到信箱驗證、忘記密碼等情境會需要的發信動作,所以這邊先行介紹。
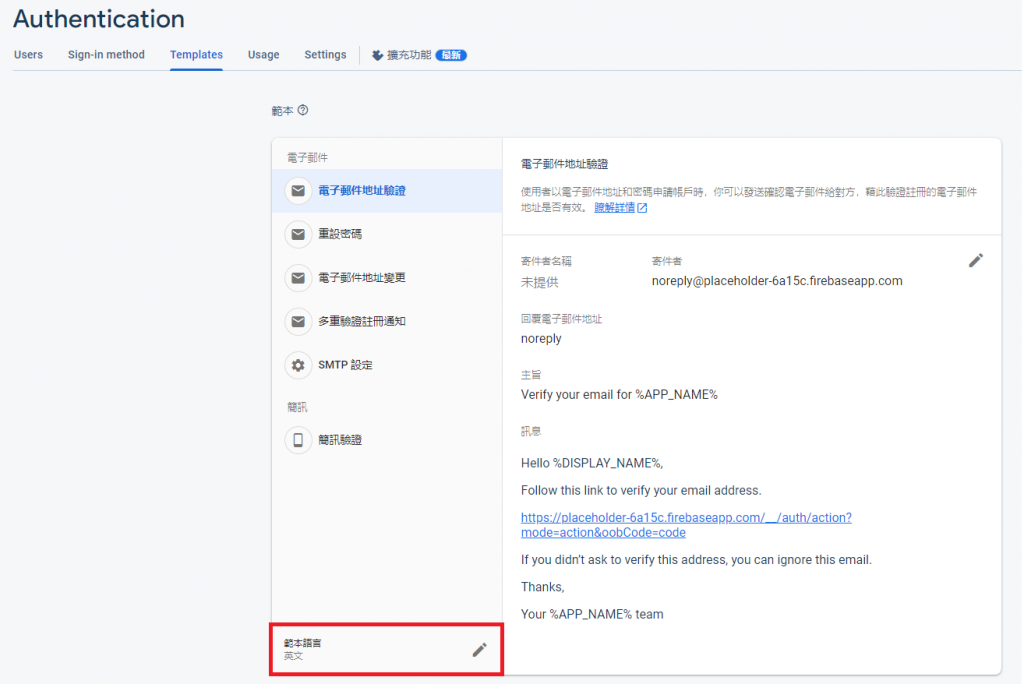
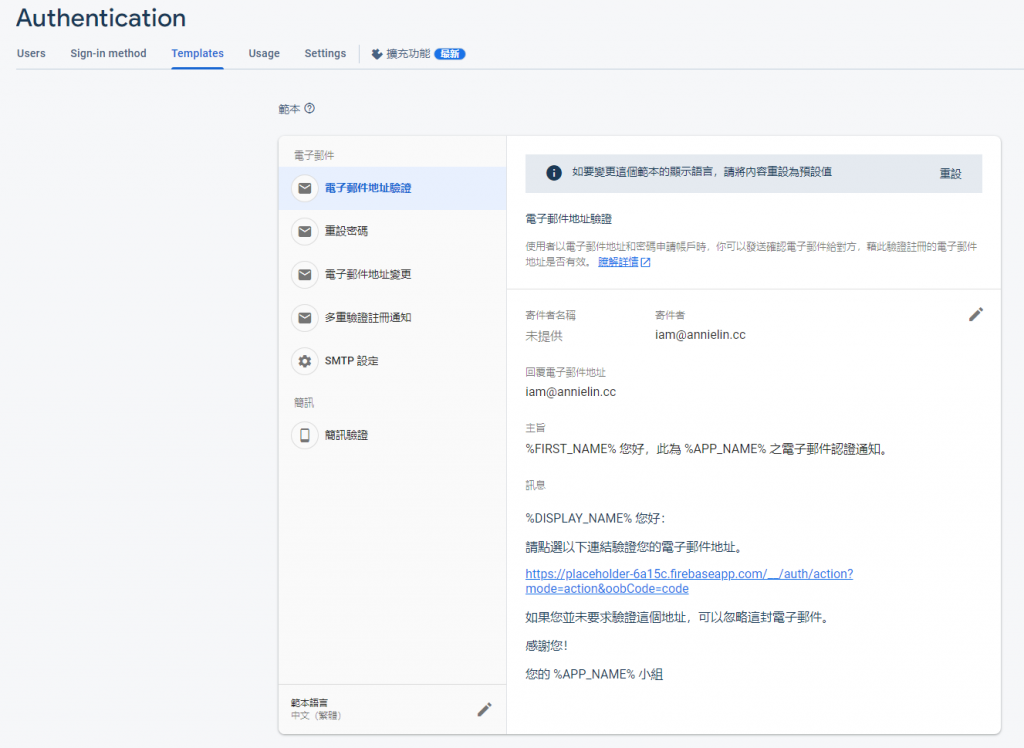
在最上方選單列中找到 Templates 分頁,會看到預設的信件內容。修改文件預設語言從下圖中紅色框起處之範本語言調整。
寄信者的信箱可以點選編輯按鈕,變更為自訂網域的信箱。無論是哪一種類型的電子郵件,您都可以自訂電子郵件的寄件者名稱、寄件者地址、回覆地址和主旨;如果是重設密碼電子郵件,您還可以自訂訊息內容。針對一些參數可以參考以下表格:
| 參數名稱 | 代表意義 |
|---|---|
%FIRST_NAME% |
收件者的名字 |
%APP_NAME% |
應用程式的名稱。如要設定這個值,請在「Settings」頁面中編輯 [Public-facing name] 欄位。 |
%LINK% |
收件者必須前往這個網址才能完成帳戶管理工作。 |
%EMAIL%%EMAIL% |
收件者的電子郵件地址 |
信箱驗證這部分根據你買的網域商不同,可能會有生效時間的差異,在網域 DNS 管理那邊新增完 Firebase 提供的4項紀錄後,即可再回到 Firebase console 控制台中繼續完成設定。我的完成畫面如下~
Firebase 網站目前介面已和其他前輩介紹文章分享有點差異,所以學習操作時有些設定和指令是不太一樣的,但還好目前都有順利找到,文章內之附圖也皆為目前網站畫面截圖,有需要的人可以斟酌參考。
參考資料:
自訂帳戶管理電子郵件
